Open Banking mit GraphQL – die bessere Schnittstellenarchitektur für Banken?

AUSY Technologies Germany AG
Seit PSD2/XS2A hat Open Banking einen weiten Weg zurückgelegt und ist mittlerweile am Markt angekommen. So bieten zum Beispiel comdirect und die Fidor Bank offene Schnittstellen an, durch die Drittanbieter den Endkunden einen Zugriff auf ihre Kontodaten eröffnen können. Bei der technischen Umsetzung von Open Banking APIs dominiert allerdings nach wie vor REST – mit all seinen Vor- und Nachteilen.
Sebastian Kraft, Senior Software Developer in der Business Unit Financial Services bei der AUSY Technologies Germany AG
Dabei ist eine neuere Schnittstellentechnologie als Alternative zur REST bereits verfügbar: GraphQL. Auch wenn die meisten Banken auf historisch gewachsene Erfahrungen mit REST zurückgreifen können, sollten sie sich tiefergehend mit GraphQL beschäftigen. Denn schließlich stehen die wirklich großen Veränderungen im Kontext von Open Banking noch aus.Im folgenden Artikel lesen Sie mehr darüber, wodurch sich GraphQL im Vergleich zu REST auszeichnet und wie es sich für Banking-Applikationen eignet. Wir zeigen Ihnen außerdem in verschiedenen Beispielen, wie sich eine clientseitige Applikation sowie eine serverseitige Architektur mit GraphQL aufbauen lässt.
Das Rennen zwischen REST und GraphQL ist (noch) offen
Zwischen dem Aufkommen von REST und GraphQL liegen etwas mehr als zehn Jahre. Auch wenn die beiden Schnittstellentechnologien ähnliche Ziele verfolgen, gibt es jedoch grundlegende Unterschiede.
Zunächst handelt es sich bei REST um einen Architekturstil, der in unterschiedlichen Programmiersprachen implementiert werden kann – dabei ist oft auch die Rede von einer RESTful Architektur. Bei GraphQL handelt es sich hingegen um eine eigene Sprache, mit der sich Datengraphen abfragen und verändern lassen.
GraphQL ist damit unabhängig von Programmiersprachen und Plattformen.”
Derzeit ist das Rennen zwischen GraphQL und REST noch weitgehend offen. GraphQL hat sich noch nicht umfassend etabliert, während viele Banken nach wie vor die Stabilität bei REST zu schätzen wissen. Dies könnte sich aber dadurch ändern, dass Apps für Finanzdienstleistungen, die GraphQL bereits nutzen, in ihrer Beliebtheit zunehmen; oder auch, indem sie aus technischen Gründen von einer RESTful Architektur ihrer Applikation zu GraphQL wechseln.
 Sebastian Kraft ist Senior Software Developer in der Business Unit Financial Services bei der AUSY Technologies Germany AG (Webseite). Er befasst sich schwerpunktmäßig mit Softwarearchitekturen für Backoffice-Anwendungen sowie Kundenportale im Bankenumfeld.
Sebastian Kraft ist Senior Software Developer in der Business Unit Financial Services bei der AUSY Technologies Germany AG (Webseite). Er befasst sich schwerpunktmäßig mit Softwarearchitekturen für Backoffice-Anwendungen sowie Kundenportale im Bankenumfeld. Da GraphQL im Technologie-Stack vieler junger (FinTech-)Unternehmen verankert ist, werden auch etablierte Institute nicht umher kommen, sich auf GraphQL-APIs einzustellen. In der Plattform-Ökonomie, die durch Open Banking entsteht, werden nämlich diejenigen Akteure wettbewerbsfähig bleiben, die technologisch am flexibelsten sind. Damit einher geht, die Bank-IT durch Schnittstellen kompatibel zu den Services am Markt zu machen, die für Endkunden aktuell am attraktivsten sind.
GraphQL – die Vor- und Nachteile für Banking-Applikationen
Der wohl wichtigste Unterschied zwischen den beiden Technologien besteht darin, dass bei GraphQL der Client bestimmen kann, welche Daten bei einer Abfrage übertragen werden. Bei REST legt hingegen der Server die Regeln fest. Hierdurch löst GraphQL das für REST typische Problem auf, dass durch die Abfrage ein „overfetching“ oder auch „underfetching“ ausgelöst wird – sprich, dass zu viele oder zu wenige Daten an den Client übermittelt werden als diese eigentlich benötigen würde.
Insbesondere das „overfetching“ bei REST kann im Finanzumfeld ein Compliance-Problem darstellen. Banken und Finanzdienstleister müssen mit den Daten ihrer Kunden sensibel umgehen.
Zu viele Daten ohne Einwilligung zu übermitteln, könnte zu Datenschutzproblemen führen. Welche Daten die Banken nämlich an Drittanbieter übergeben dürfen, legen Endkunden individuell fest.”
Die REST-API sehr genau einzustellen, erfordert dann einen hohen Aufwand.
Ein Nachteil gegenüber REST besteht allerdings darin, dass bei GraphQL in bestimmten Anwendungsszenarien Performance-Schwierigkeiten auftreten. Dies betrifft zum Beispiel sehr komplexe Datenabfragen. Da die Abfragen durch den Client vorgegeben werden, kann eine sehr umfangreiche und verschachtelte Abfrage der GraphQL-Schnittstelle viel Rechenleistung abverlangen. Eine speziell eingerichtete REST-Schnittstelle wäre demgegenüber performanter. Aber auch im Fall sehr einfacher Applikationen, bei denen viele Eigenschaften von GraphQL gar nicht benötigt werden, wäre eine RESTful API die bessere Wahl, um hohe Performanz sicherzustellen.
Aufbau einer serverseitigen API-Architektur mit GraphQL
In punkto Schnittstellenarchitektur besteht zweifellos eine Stärke bei GraphQL darin, dass die GraphQL-Schnittstelle verschiedene Systeme in eine zentrale Schicht integrieren kann. Hierdurch lassen sich komplexe Systemlandschaften und Microservices Meshs zusammenführen.”
In punkto Schnittstellenarchitektur besteht zweifellos eine Stärke bei GraphQL darin, dass die GraphQL-Schnittstelle verschiedene Systeme in eine zentrale Schicht integrieren kann. Hierdurch lassen sich komplexe Systemlandschaften und Microservices Meshs zusammenführen.”
Der Client kann diese über einen zentralen API Call erreichen, die passenden Daten werden dann über die GraphQL-Schnittstelle übergeben.
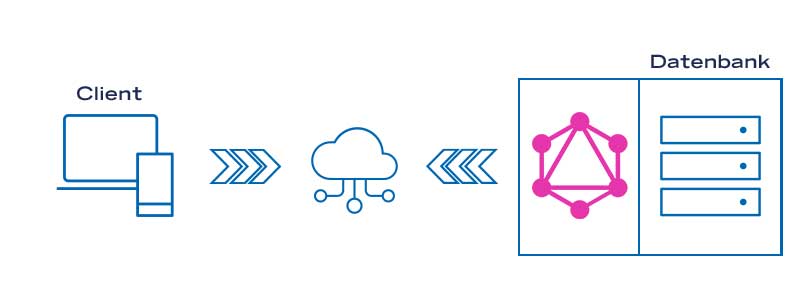
Für eine Schnittstellenarchitektur mit GraphQL sind unterschiedliche Szenarien denkbar. Der einfachste Aufbau wäre demnach eine GraphQL-API mit angeschlossener „nativer“ Datenbank. Dies kommt insbesondere für jüngere Unternehmen bzw. FinTechs in Frage, die mit ihrer IT auf der „grünen Wiese“ starten:

AUSY Technologies
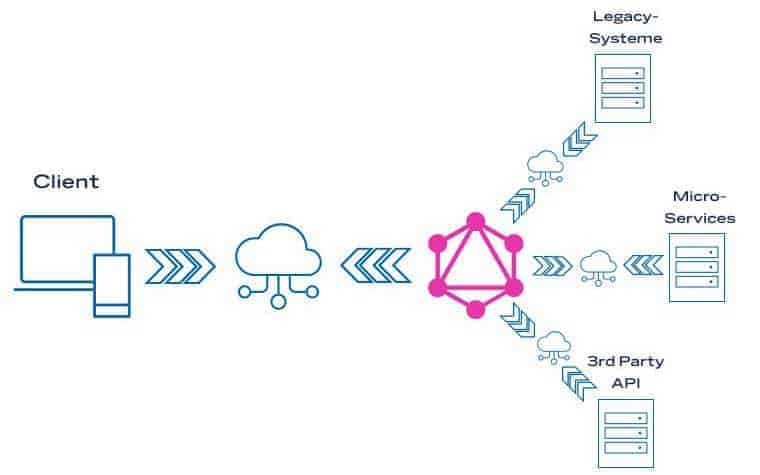
Darüber hinaus lässt sich GraphQL auch nutzen, um den Zugang zu Datenbanken aus verschiedenen Systemen zu bündeln. Diese Möglichkeit ist insbesondere dann sinnvoll, wenn Legacy-Systeme eingebunden werden müssen. Ein relevanter Anwendungsfall in der Banken-IT sind die Kernbankensysteme (Core Banking Systems – CBS). Ein kompletter Neuaufbau dieser Systeme wäre aufgrund hoher Investitionen in der Vergangenheit wie auch regulatorischer Vorgaben sehr schwierig. Durch GraphQL lassen sich Kernbankensysteme jedoch auf moderne Schnittstellen hin modernisieren, die für Open Banking geeignet sind:

AUSY Technologies
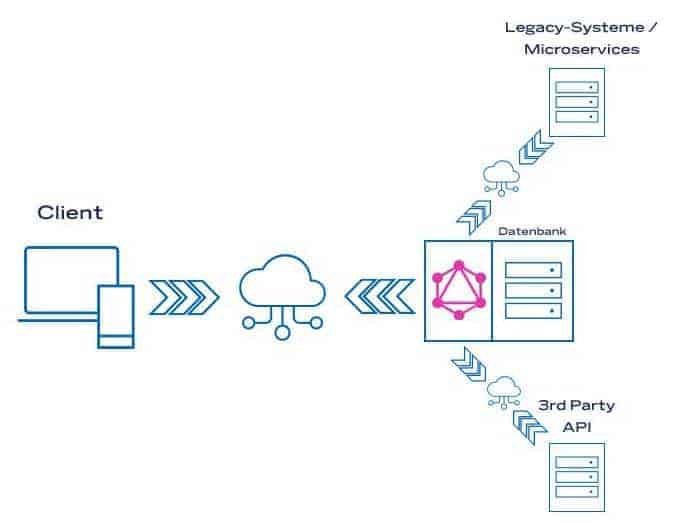
Schließlich lassen sich auch die beiden genannten Ansätze kombinieren. Eine „native“ GraphQL-Datenbank bildet den neuen Kern der Geschäftsprozesse ab. Gleichzeitig lassen sich Legacy-Systeme, Geschäftsanwendungen aus Microservices sowie Drittanbieter-Schnittstellen anbinden. Über einen zentralen Punkt erhält der Client Zugang zu den darin hinterlegten Daten:

AUSY Technologies
Client-seitige Applikationen mit GraphQL-Schnittstelle
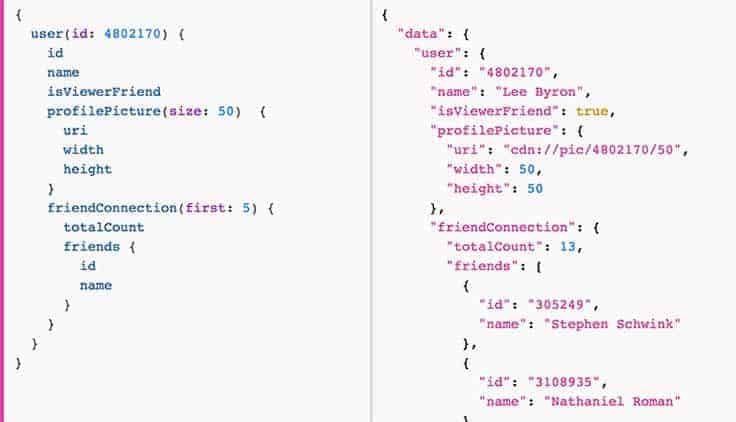
Zunächst sehen wir uns die grundlegende Funktionsweise von GraphQL an. Bei einer GraphQL-Abfrage sendet der Client Code an den Server, der die gewünschten Datensätze spezifiziert. Rechts davon ist die Antwort des Servers in JSON zu sehen:

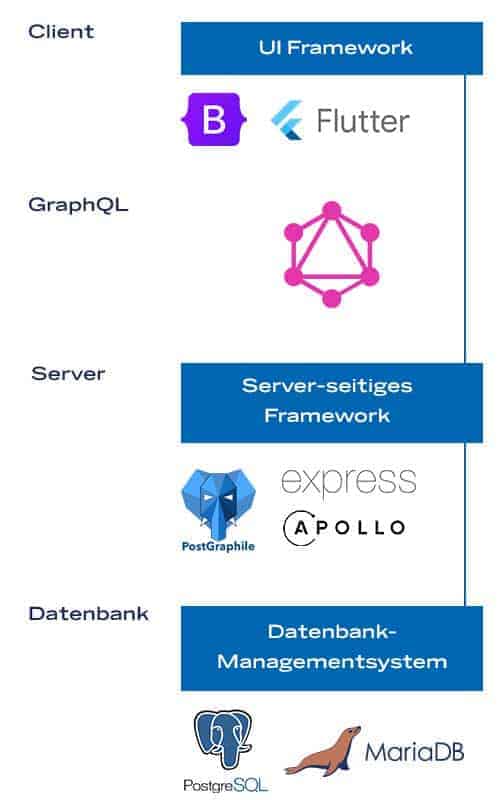
Der Technologie-Stack für eine Applikation, die mit GraphQL-Schnittstellen ausgestattet ist, setzt sich aus den folgenden Bestandteilen zusammen:

AUSY Technologies
Abbildung 5: Ebenen einer Applikation mit GraphQL-Schnittstellen mit Beispielen für einen Technologie-Stack (Grafik: AUSY Technologies)
Durch geeignete Frameworks auf der Serverseite kann die Abfrage des Clients jedoch direkt beantwortet werden. Je nach eingesetztem Framework sind verschiedene Herangehensweisen erforderlich, um die GraphQL-Befehle in die Datenbank zu übertragen. So kann zum Beispiel Join Monster als Query Planner verwendet werden, um GraphQL-Befehle in SQL zu kompilieren und die gewünschten Daten aus der Datenbank bereitzustellen.
Eine andere Möglichkeit ist das Erstellen einer PostgreSQL-Funktion direkt in GraphQL, wie in dem folgendem Beispiel-Code:
1 CREATE FUNCTION getPaymentInformationById
2 (paymentinformationID int)
3 RETURNS TABLE (<<values>>) AS $$
4 BEGIN RETURN QUERY(<<query>>);
5 END;
6 $$ LANGUAGE PLPSQL
Wird Postgraphile im Server als Framework verwendet, kann die Applikation mithilfe einer solchen Funktion fast alle Anfragen in der Datenbank ausführen.
Als fachliches Beispiel für eine client-seitige Applikation im Bereich Open Banking könnte eine Mobile App in Frage kommen, die dem Vertragsmanagement von Anlageprodukten dient – unter anderem ETF-Sparpläne oder Zertifikate. Die App enthält Open Banking APIs zu unterschiedlichen Anbietern. Es ließen sich darin also Verträge bei unterschiedlichen Banken und Finanzdienstleistern einsehen und ändern.
Was die Finanzbranche von Facebook & Co. lernen kann
Das Fazit dieses Artikels lässt sich mit der folgenden Frage einleiten: Wie gut ist GraphQL für fachliche Anforderungen in der Finanzbranche insgesamt geeignet, speziell im Kontext von Open Banking?
Hierzu ist nicht zuletzt die Historie der Abfragesprache relevant: Denn GraphQL hat seinen Ursprung in der Entwicklungsabteilung von Facebook. Damit verbunden war die Anforderung, die Funktionalitäten der Mobile App über Schnittstellen auszuliefern. Um dies effizient zu gestalten, sollte der Fokus auf den client-seitigen Applikationen liegen. Dies beschreiben die Entwickler von GraphQL wie folgt:
There was also a considerable amount of code to write on both the server to prepare the data and on the client to parse it. This frustration inspired a few of us to start the project that ultimately became GraphQL. GraphQL was our opportunity to rethink mobile app data-fetching from the perspective of product designers and developers. It moved the focus of development to the client apps, where designers and developers spend their time and attention.”
(Quelle: Link)
Damit war GraphQL ein wesentlicher Bestandteil des Erfolgs, mit dem Facebook die Transition in die neue Ära mobiler Endgeräte ab den frühen 2010er Jahren gelang. Vor einer ähnlichen Herausforderung steht die Finanzbranche im Kontext von Open Banking: Insbesondere Konsumenten werden in naher Zukunft ihre persönlichen Finanzen von einer zentralen Mobile App aus regeln. Um in diesem Market technologisch mitzuhalten, ist ein Management komplexer Schnittstellen alternativlos.
GraphQL ist – als technisch vollwertige Alternative zu RESTful Architekturen – dafür geeignet, Banken den Weg in diese neue Ära zu weisen. Dabei ist es nicht nötig, Legacy-Systeme wie vorhandene Kernbankensysteme von Grund auf neu zu konzipieren. Vielmehr fügt sich GraphQL als zentrale Schicht in komplexe Systemlandschaften ein und vereinfacht den Zugriff auf diese durch die Clients.Sebastian Kraft, AUSY Technologies
Sie finden diesen Artikel im Internet auf der Website:
https://itfm.link/122831




Schreiben Sie einen Kommentar